RGB to hex colour converter
A web app to convert RGB colours to hex, or hex colours to RGB
About
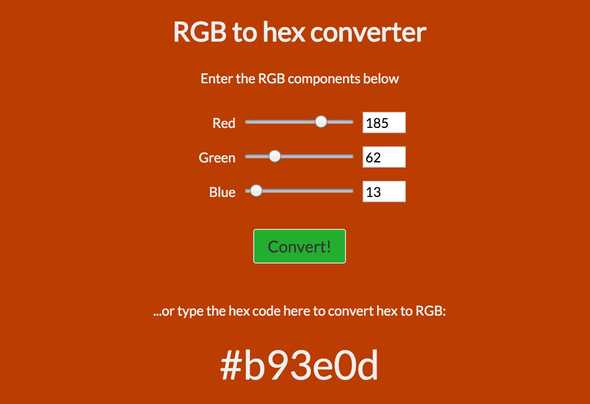
The RGB to hex converter quickly changes a colour from an RGB format - for instance, 185, 62, 13 - into a hex format: #b93e0d. The RGB colour can be entered in as separate colours, or the sliders can be used to show the levels of each colour, and the background changes to give a real-time indication of the colour. Alternatively, the hex code can be typed in, which is then immediately converted into the correct RGB format.
Technical details
While CSS preprocessors like Sass can automatically convert colour codes, and most modern browsers understand both RGB and hex colours, I do occasionally need to have a colour code in a specific format, so I decided to create an app which converted between RGB and hex formats.
I was also interested in using two-way binding, where the model behind the app gets updated at the same time as the UI, but felt that a framework like Angular was a bit overkill for a simple app like this, so I chose to use Ractive. Ractive offers two-way binding, and is very much focussed on a small set of features, so the library is small and meant I didn't need to write an entire app in a different style.
Two-way binding is useful in this case, since it meant that I could update the background colour as the RGB colour sliders were changed, which gives nice feedback to the user as well as a pretty effect. It also meant I could update the hex colour code at the same time, which is another nice little touch I spent hours playing with.
I also had fun using ES6 - I created a Colour class which has various utility functions, and also ran the code through Browserify so I could use modules to separate my code in a coherent way.
The full code is available here, and the colour converter is online here. The colour utility class is also available as an NPM module.